반응형
NAVER 지도 API v3 로드 시에 language 파라미터로 추가하면 지도의 출력 언어를 설정할 수 있게 된다.
출력 언어는 ko(한글), en(영어), zh(중국어), ja(일어)로 설정할 수 있다.
<head>
<script type="text/javascript" src="https://oapi.map.naver.com/openapi/v3/maps.js?ncpClientId=네이버 클라우드 플랫폼에서 발급받은 클라이언트 아이디&language=출력언어"></script>
</head>
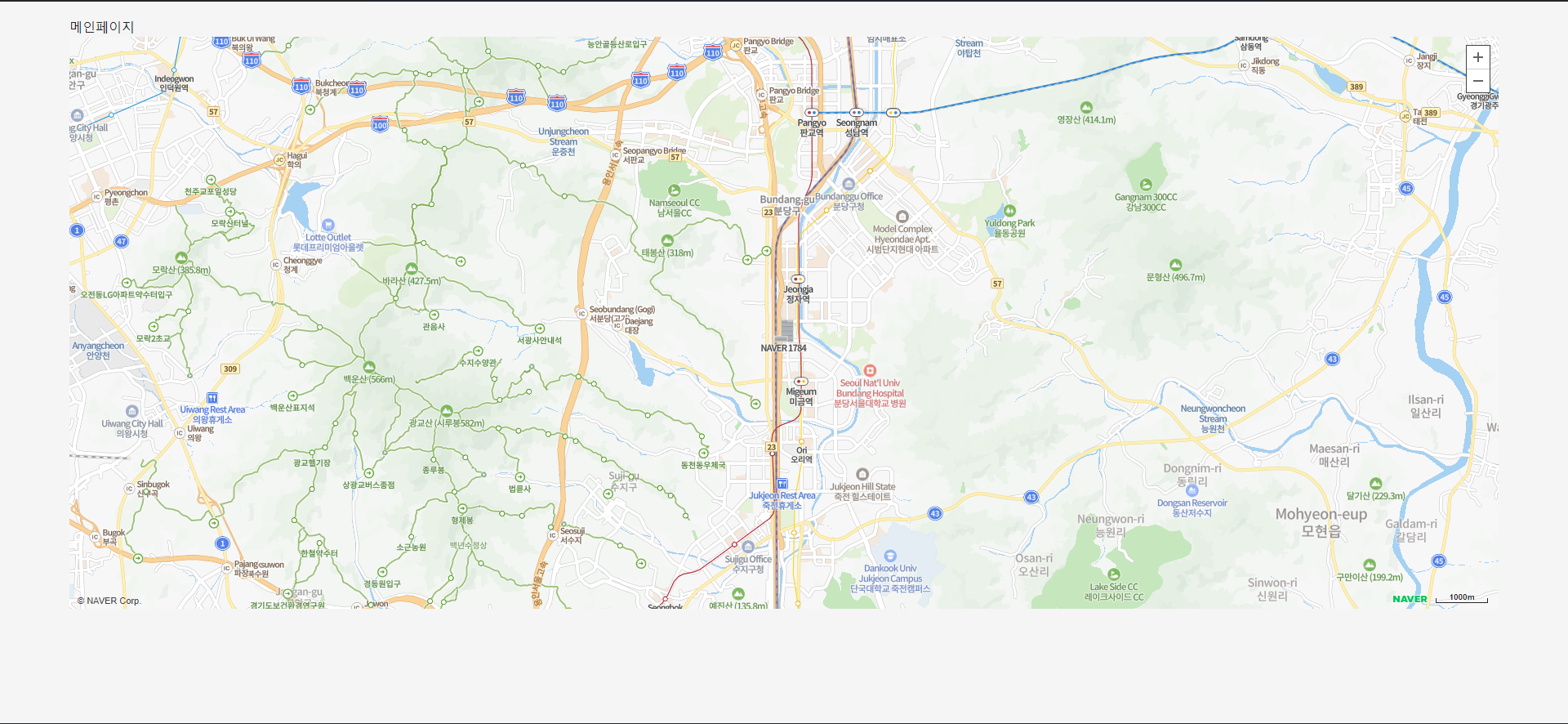
◆ language=ko (한글)
ko(한글)은 language의 기본값이기 때문에 출력언어를 설정하지 않았을 때와 동일한 결과로 출력된다.
<script type="text/javascript" src="https://oapi.map.naver.com/openapi/v3/maps.js?ncpClientId=네이버 클라우드 플랫폼에서 발급받은 클라이언트 아이디&language=ko"></script>
◆ language=en (영어)
<script type="text/javascript" src="https://oapi.map.naver.com/openapi/v3/maps.js?ncpClientId=네이버 클라우드 플랫폼에서 발급받은 클라이언트 아이디&language=en"></script>
◆ language=zh (중국어)
<script type="text/javascript" src="https://oapi.map.naver.com/openapi/v3/maps.js?ncpClientId=네이버 클라우드 플랫폼에서 발급받은 클라이언트 아이디&language=zh"></script>
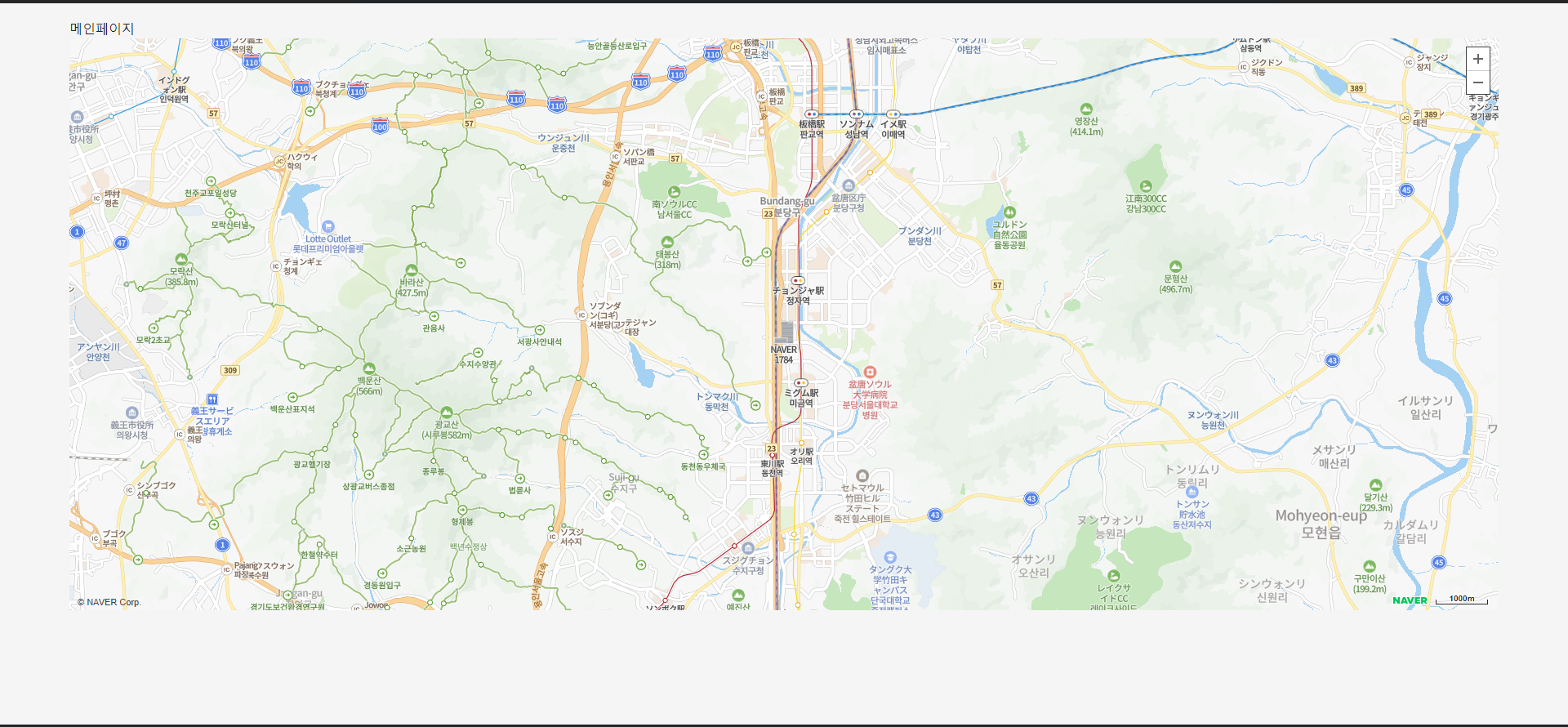
◆ language=ja (일어)
<script type="text/javascript" src="https://oapi.map.naver.com/openapi/v3/maps.js?ncpClientId=네이버 클라우드 플랫폼에서 발급받은 클라이언트 아이디&language=ja"></script>
[네이버 지도] 로컬환경(localhost)에서 NAVER 지도 API v3 사용 하기
[네이버 지도] NAVER 지도의 출력 언어 변경하기 + 예제
[네이버 지도] NAVER 지도에 마커(Marker) 표시하기 (단일,다중마커) + 예제
[네이버 지도] NAVER 지도 이미지를 마커(Marker)로 사용하기 + 예제
[네이버 지도] AI NAVER API - Maps(지도) 무료 이용량 제공 중단 관련
[네이버 지도] Application Services 상품의 Maps API 사용 방법
참조
언어 설정하기
https://navermaps.github.io/maps.js.ncp/docs/tutorial-Language.html
언어 설정하기 예제
https://navermaps.github.io/maps.js.ncp/docs/tutorial-9-map-language.example.html
글 내용 중 잘못된 부분이 있거나, 첨부하실 내용이 있으시면 댓글로 남겨주세요. 공부하는데 많은 도움이 됩니다.
-- 기억의 유효기간은 생각보다 짧다. --
반응형
'언어 > JavaScript' 카테고리의 다른 글
| [네이버 지도] NAVER 지도 이미지를 마커(Marker)로 사용하기 + 예제 (0) | 2024.09.15 |
|---|---|
| [네이버 지도] NAVER 지도에 마커(Marker) 표시하기 (단일,다중마커) + 예제 (0) | 2024.09.13 |
| [네이버 지도] NAVER 지도 생성하기 + 예제 (3) | 2024.09.11 |
| [네이버 지도] 로컬환경(localhost)에서 NAVER 지도 API v3 사용 하기 (2) | 2024.09.10 |
| TOAST UI Editor 화면에 적용하기 + 예제 (1) | 2024.09.03 |