반응형
네이버 지도에 마커를 표시하려면 기본적으로 아래와 같은 순서로 진행하면 된다.
지도 생성하기 ⇒ 마커 생성하기(마커를 표시할 지도지정)
// 지도 생성하기
var map = new naver.maps.Map('mainMap', {
center: new naver.maps.LatLng(37.3595704, 127.105399),
zoom: 13,
zoomControl : true,
zoomControlOptions : {
position : naver.maps.Position.TOP_RIGHT,
style: naver.maps.ZoomControlStyle.SMALL
}
});
// 마커 생성하기
var marker = new naver.maps.Marker({
// 마커를 표시할 좌표 지정(위도, 경도)
position: new naver.maps.LatLng(37.3595704, 127.105399),
// 마커를 표시할 지도 지정
map: map
});
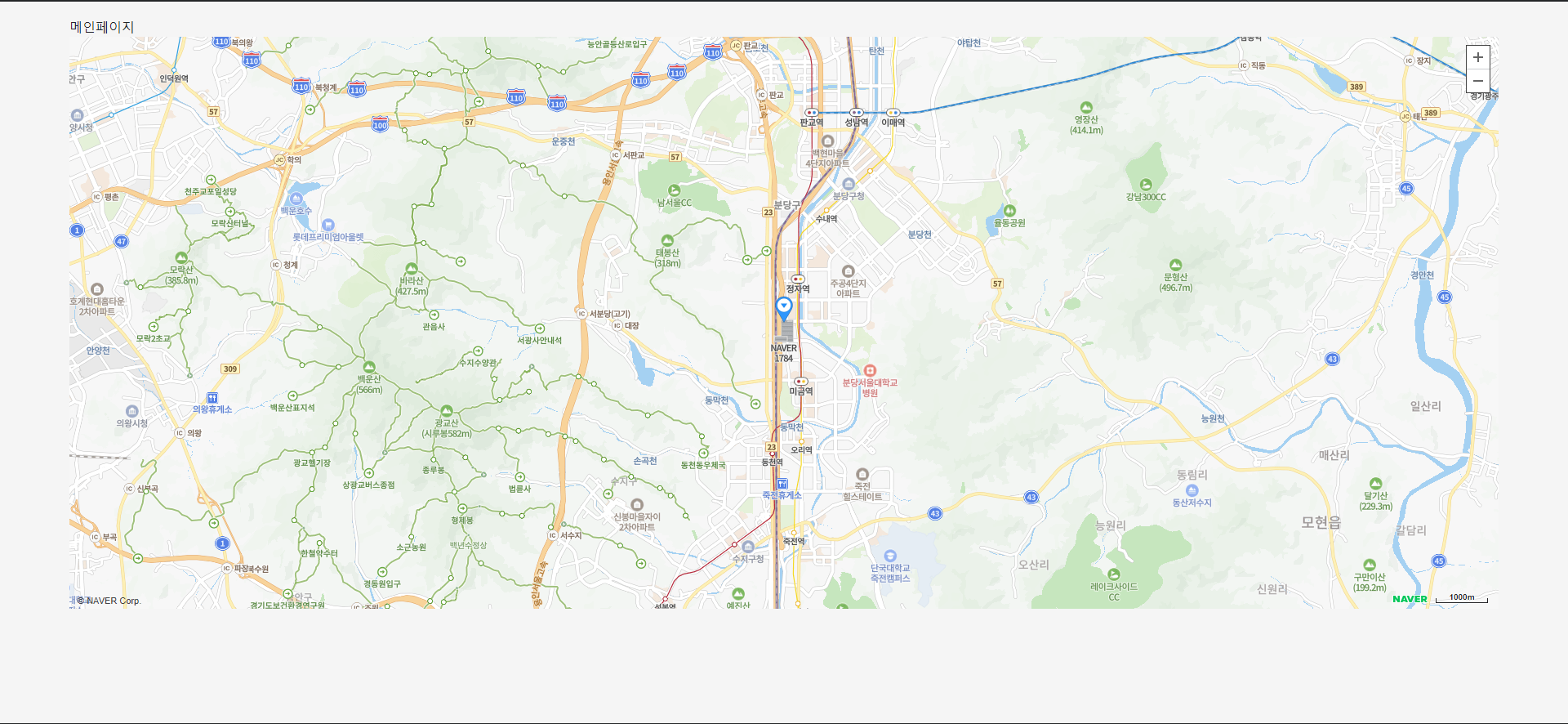
◆ 단일마커 표시하기 예제
<body>
메인페이지
<div id="mainMap" style="width:100%;height:700px;"></div>
<script>
$(document).ready(function() {
var map = new naver.maps.Map('mainMap', {
center: new naver.maps.LatLng(37.3595704, 127.105399),
zoom: 13,
zoomControl : true,
zoomControlOptions : {
position : naver.maps.Position.TOP_RIGHT,
style: naver.maps.ZoomControlStyle.SMALL
}
});
var marker = new naver.maps.Marker({
position: new naver.maps.LatLng(37.3595704, 127.105399),
map: map
});
});
</script>
</body>
◆ 다중마커 표시하기 예제
여러 개의 마커를 표시하기 위해선 지도생성 후 마커를 생성해 주는 처리를 원하는 마커 개수만큼 반복하면 된다.
다음은 다중마커를 표시하는 간단한 예제인다.
// 지도 생성하기
var map = new naver.maps.Map('mainMap', {
center: new naver.maps.LatLng(37.3595704, 127.105399),
zoom: 13,
zoomControl : true,
zoomControlOptions : {
position : naver.maps.Position.TOP_RIGHT,
style: naver.maps.ZoomControlStyle.SMALL
}
});
// 마커 생성 처리 함수 호출
setMarkers(37.3595704, 127.105399);
setMarkers(37.3614451, 127.117611);
setMarkers(37.3648513, 127.097387);
setMarkers(37.3723332, 127.113834);
// 마커 생성 처리 함수
function setMarkers(lat, lng) {
var marker = new naver.maps.Marker({
position: new naver.maps.LatLng(lat, lng),
map: map
});
}
<body>
메인페이지
<div id="mainMap" style="width:100%;height:700px;"></div>
<script>
$(document).ready(function() {
var map = new naver.maps.Map('mainMap', {
center: new naver.maps.LatLng(37.3595704, 127.105399),
zoom: 13,
zoomControl : true,
zoomControlOptions : {
position : naver.maps.Position.TOP_RIGHT,
style: naver.maps.ZoomControlStyle.SMALL
}
});
setMarkers(37.3595704, 127.105399);
setMarkers(37.3614451, 127.117611);
setMarkers(37.3648513, 127.097387);
setMarkers(37.3723332, 127.113834);
function setMarkers(lat, lng) {
var marker = new naver.maps.Marker({
position: new naver.maps.LatLng(lat, lng),
map: map
});
}
});
</script>
</body>
[네이버 지도] 로컬환경(localhost)에서 NAVER 지도 API v3 사용 하기
[네이버 지도] NAVER 지도의 출력 언어 변경하기 + 예제
[네이버 지도] NAVER 지도에 마커(Marker) 표시하기 (단일,다중마커) + 예제
[네이버 지도] NAVER 지도 이미지를 마커(Marker)로 사용하기 + 예제
[네이버 지도] AI NAVER API - Maps(지도) 무료 이용량 제공 중단 관련
[네이버 지도] Application Services 상품의 Maps API 사용 방법
참조
마커 표시하기
https://navermaps.github.io/maps.js.ncp/docs/tutorial-1-marker-simple.example.html
글 내용 중 잘못된 부분이 있거나, 첨부하실 내용이 있으시면 댓글로 남겨주세요. 공부하는데 많은 도움이 됩니다.
-- 기억의 유효기간은 생각보다 짧다. --
반응형
'언어 > JavaScript' 카테고리의 다른 글
| [네이버 지도] NAVER 지도 초기화 하기 + 예제 (4) | 2025.01.10 |
|---|---|
| [네이버 지도] NAVER 지도 이미지를 마커(Marker)로 사용하기 + 예제 (0) | 2024.09.15 |
| [네이버 지도] NAVER 지도의 출력 언어 변경하기 + 예제 (5) | 2024.09.11 |
| [네이버 지도] NAVER 지도 생성하기 + 예제 (3) | 2024.09.11 |
| [네이버 지도] 로컬환경(localhost)에서 NAVER 지도 API v3 사용 하기 (2) | 2024.09.10 |