◆ TOAST UI Editor 환경설정
1. TOAST UI Editor에 필요한 CSS 파일을 <head> 태그 안에 추가
<head>
<link rel="stylesheet" href="https://uicdn.toast.com/editor/latest/toastui-editor.min.css" />
</head>
2. <body> 태그 안에 TOAST UI Editor 추가
<body>
<script src="https://uicdn.toast.com/editor/latest/toastui-editor-all.min.js"></script>
</body>
3. TOAST UI Editor가 생성될 컨테이너 요소 추가
<body>
<div id="contsEditor"></div>
</body>
◆ TOAST UI Editor 생성 + 옵션 설정
1. TOAST UI Editor 생성 (기본)
const editor = new Editor({
el: document.querySelector('#contsEditor')
});
2. TOAST UI Editor 생성 (옵션 지정)
const editor = new toastui.Editor({
el: document.querySelector('#contsEditor'),
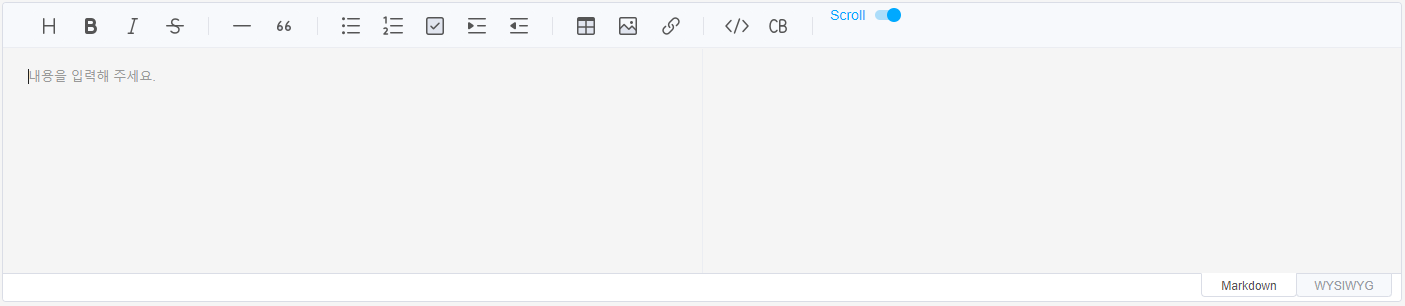
previewStyle: 'vertical',
initialEditType: 'markdown',
height: '500px',
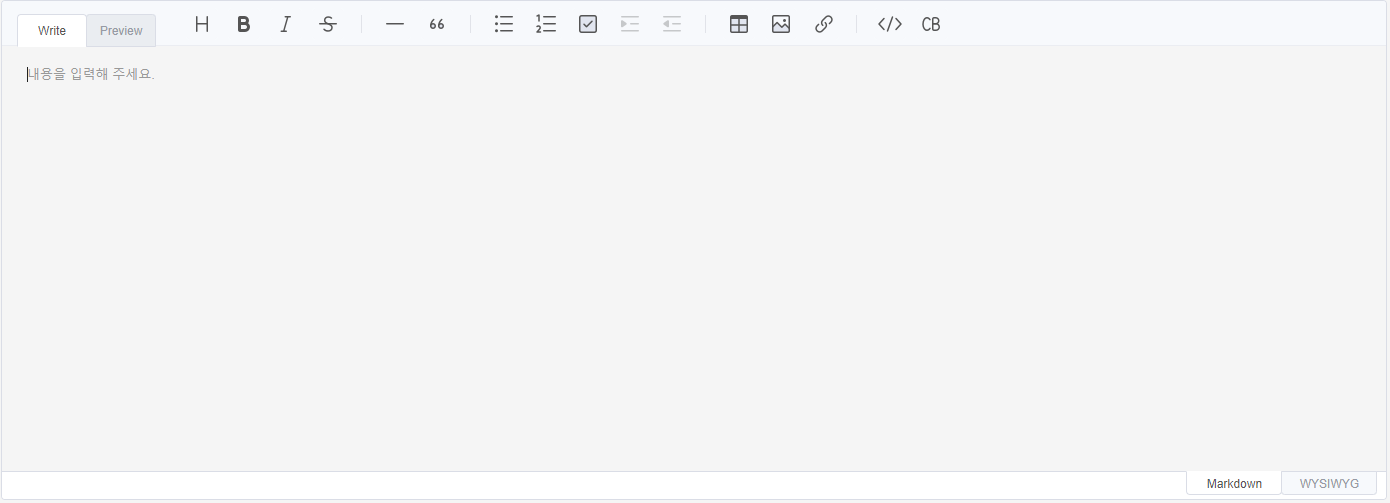
placeholder: '내용을 입력해 주세요.',
});
・previewStyle : 마크다운 모드의 미리보기창 스타일을 설정한다. (tab / vertical)
'tab': 편집기와 미리 보기가 탭 형식으로 표시되며, 탭을 클릭하여 편집기와 미리 보기를 전환할 수 있다.
'vertical': 편집기와 미리 보기가 수평으로 나란히 배치된다.


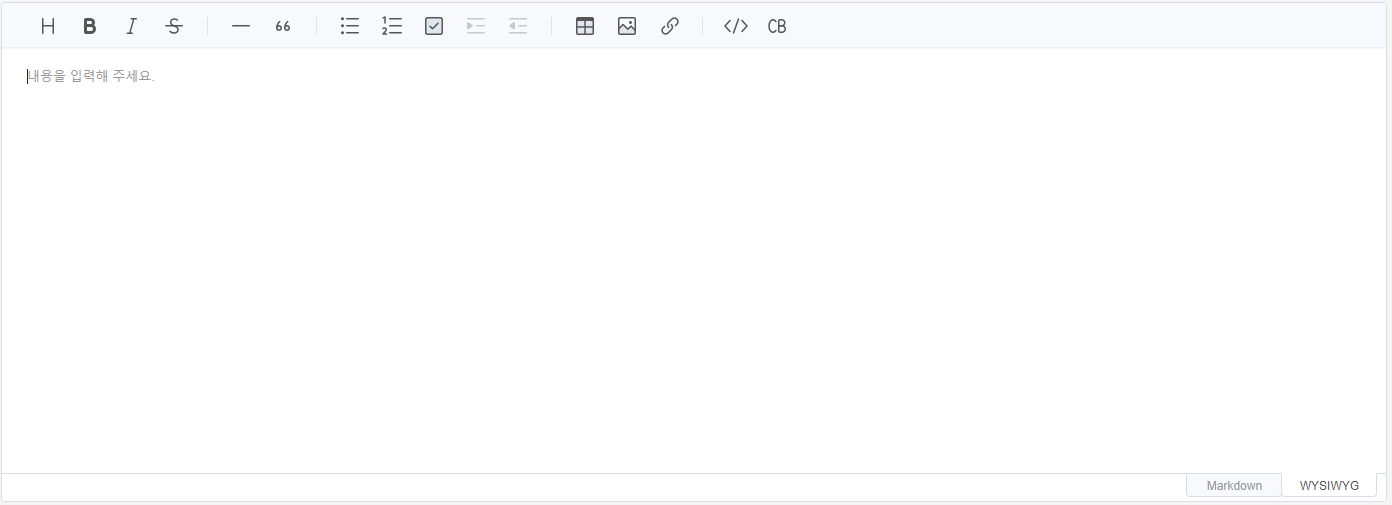
・initialEditType : 초기에 표시할 Editor 타입을 설정한다. (markdown / wysiwyg)
'markdown': 마크다운
'wysiwyg': 이지윅


・ height : Editor의 높이를 설정한다. (300px / auto)
문자열로 지정하는 경우: 예) '300px'
자동높이로 지정하는 경우: 'auto'

・ placeholder : placeholder로 출력될 내용을 설정한다.
・ initialValue : Editor의 초기값으로 출력될 내용을 설정한다.
◆ TOAST UI Editor의 콘텐츠 내용 설정
Editor의 초기 인스턴스 생성 시에는 initialValue라는 옵션을 통해 Editor의 콘텐츠 내용을 설정할 수 있고,
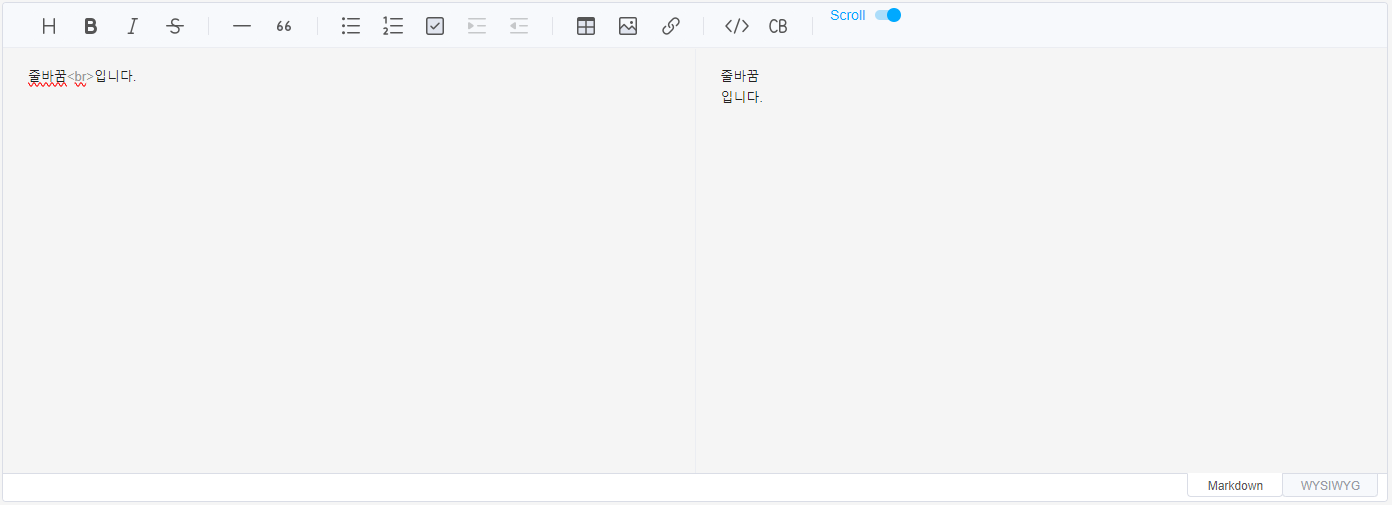
Editor 생성 후에는 setMarkdown을 통해 마크다운 내용을 설정할 수 있다.
(수정기능이 있는 화면 등에서 등록 시에 저장했던 DB값을 가져와 Editor에 다시 뿌리는 경우 등에 사용하면 된다.)
editor.setMarkdown('줄바꿈<br>입니다.');
◆ TOAST UI Editor의 콘텐츠 내용 취득
Editor에 입력된 콘텐츠의 내용은 getMarkdown으로 취득할 수 있다. (마크다운으로 불려 온다.)
editor.getMarkdown();
마크다운으로 불러오기 때문에 예를 들어 Editor에서 이미지를 추가 후 값을 불러와보면 아래와 같이 Base64로 인코딩 된 PNG 이미지의 데이터 형식으로 불려 오게 되는 것을 확인할 수 있다.

◆ 예제 소스코드
아래 소스코드는 버튼클릭 시 TOAST UI Editor의 콘텐츠 내용을 alert으로 출력하는 간단한 예제이다.
<%@ page contentType="text/html; charset=UTF-8" language="java" pageEncoding="UTF-8" %>
<html>
<head>
<%--TOAST UI Editor CSS--%>
<link rel="stylesheet" type="text/css" href="https://uicdn.toast.com/editor/latest/toastui-editor.min.css">
</head>
<body>
<%--TOAST UI Editor--%>
<script src="https://uicdn.toast.com/editor/latest/toastui-editor-all.min.js"></script>
<%--TOAST UI Editor가 생성될 컨테이너 요소--%>
<div id="contsEditor"></div>
<br>
<%--버튼--%>
<button type="button" id="btn" class="btn btn-primary">버튼</button>
<script>
/** TOAST UI Editor 생성시 초기세팅 */
window.onload = function() {
const editor = new toastui.Editor({
el: document.querySelector('#contsEditor'),
// 마크다운 모드의 미리보기창 스타일을 설정(tab / vertical)
previewStyle: 'vertical',
// 초기에 표시할 Editor 타입을 설정(markdown / wysiwyg)
initialEditType: 'markdown',
// Editor의 높이를 설정(500px / auto)
height: '500px',
// placeholder로 출력될 내용을 설정
placeholder: '내용을 입력해 주세요.',
});
// Editor의 콘텐츠 내용 설정
editor.setMarkdown('줄바꿈<br>입니다.');
};
document.getElementById('btn').addEventListener('click', function() {
// Editor의 콘텐츠 내용 취득 후 alert으로 출력
alert(editor.getMarkdown());
});
</script>
</body>
</html>
참조
TOAST UI Editor
https://ui.toast.com/tui-editor
TOAST UI Editor API/Examples
https://nhn.github.io/tui.editor/latest/
글 내용 중 잘못된 부분이 있거나, 첨부하실 내용이 있으시면 댓글로 남겨주세요. 공부하는데 많은 도움이 됩니다.
-- 기억의 유효기간은 생각보다 짧다. --
'언어 > JavaScript' 카테고리의 다른 글
| [네이버 지도] NAVER 지도의 출력 언어 변경하기 + 예제 (5) | 2024.09.11 |
|---|---|
| [네이버 지도] NAVER 지도 생성하기 + 예제 (3) | 2024.09.11 |
| [네이버 지도] 로컬환경(localhost)에서 NAVER 지도 API v3 사용 하기 (2) | 2024.09.10 |
| 카카오(Daum) 우편번호 API 적용 방법 + 예제 (0) | 2024.08.20 |
| [JavaScript] 페이지 이동 window.open()과 location.href 의 차이점 (0) | 2024.02.22 |