icon의 속성을 사용하여 지도의 마커를 원하는 이미지로 표시하는 방법이다.
속성은 단독 또는 여러 개를 혼합해서 사용할 수 있으니 아래 속성의 설명을 참조하자.
참고로 속성 설명을 위해 예시로 사용된 이미지의 크기는 (512px, 512px )이다.
◆ icon : url 속성
url 속성은 마커의 아이콘으로 사용할 이미지의 경로를 지정할 때 사용하는 속성이다.
url 속성을 마커에 추가하면 지정한 url경로의 이미지를 기본마커 대신 사용할 수 있다.
var marker = new naver.maps.Marker({
position: new naver.maps.LatLng(37.3595704, 127.105399),
map: map
icon: {
url: '/img/iconImg.png'
}});

◆ icon : size 속성
size 속성은 화면에 나타나는 마커의 크기를 지정하는 속성이다.
(간단하게 이미지의 크기라기보단 지도위의 표시될 마커영역의 크기라고 생각하면 된다.)
이 속성을 설정하지 않으면 마커가 이미지의 원래 크기로 출력된다.
설정한 마커의 크기가 이미지보다 크면 이미지가 전부 출력되겠지만, 마커의 크기가 이미지보다 작을 경우는 마커의 크기에서 벗어나는 부분은 이미지가 잘려서 출력되니 않으니 주의한다.
마커의 크기는 (가로, 세로) 순으로 지정하는데 이미지의 왼쪽 상단부터 마커의 크기로 지정한 영역만큼만 출력된다.
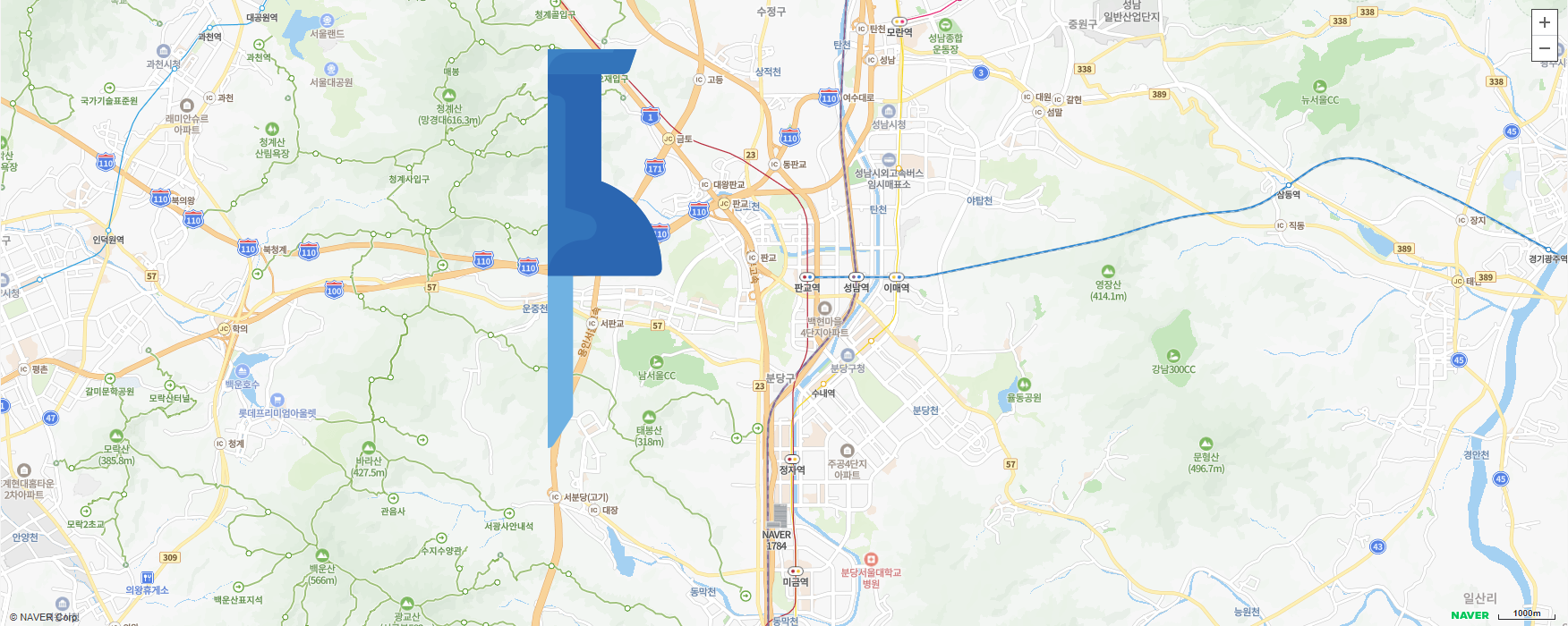
아래 예시와 같이 마커의 크기를 (256, 256)로 지정했다면 이미지의 (0px , 0px ) ~ (256px , 256px ) 까지가 출력되는 영역이기 때문에 이미지 (512px , 512px ) 의 크기가 잘려서 출력된다.
var marker = new naver.maps.Marker({
position: new naver.maps.LatLng(37.3595704, 127.105399),
map: map
icon: {
url: '/img/iconImg.png',
size: new naver.maps.Size(256, 256)
}});

◆ icon : origin 속성
origin 속성을 사용하여 원점(가로, 세로)을 지정하면 지정한 원점 위치에서부터 size 속성에서 지정한 마커의 크기만큼만 지도에 출력된다.
size 속성값이 없이 origin속성만 사용한 경우는 원점으로 지정한 위치에서부터 이미지의 끝까지가 지도에 출력된다.
아래 예시의 경우 이미지(512px , 512px )의 좌측 상단으로부터 오른쪽으로 256px, 아래로 50px 지점부터 마커가 출력된다.
var marker = new naver.maps.Marker({
position: new naver.maps.LatLng(37.3595704, 127.105399),
map: map
icon: {
url: '/img/iconImg.png',
origin: new naver.maps.Point(256, 50)
}});

◆ icon : scaledSize 속성
마커로 노출될 아이콘의 이미지 크기를 지정하는 속성이다.
속성을 설정하지 않으면 이미지의 원래 크기로 노출된다.
아래 예시의 경우 scaledSize를 (50, 50) 으로 지정했기 때문에 원래 이미지 (512px, 512px )가 (50px , 50px ) 사이즈로 노출되게 된다.
var marker = new naver.maps.Marker({
position: new naver.maps.LatLng(37.3595704, 127.105399),
map: map
icon: {
url: '/img/iconImg.png',
scaledSize: new naver.maps.Size(50, 50)
}});

◆ icon : anchor 속성
마커의 위도/경도 위치와 일치시킬 아이콘의 기준 위치이다.
속성을 별도로 설정하지 않으면 아이콘의 아래쪽 가운데가 마커의 위도/경도 위치와 일치된다.
var marker = new naver.maps.Marker({
position: new naver.maps.LatLng(37.3595704, 127.105399),
map: map
icon: {
url: '/img/iconImg.png',
scaledSize: new naver.maps.Size(50, 50),
anchor: new naver.maps.Point(25, 25)
}});

[네이버 지도] 로컬환경(localhost)에서 NAVER 지도 API v3 사용 하기
[네이버 지도] NAVER 지도의 출력 언어 변경하기 + 예제
[네이버 지도] NAVER 지도에 마커(Marker) 표시하기 (단일,다중마커) + 예제
[네이버 지도] NAVER 지도 이미지를 마커(Marker)로 사용하기 + 예제
[네이버 지도] AI NAVER API - Maps(지도) 무료 이용량 제공 중단 관련
[네이버 지도] Application Services 상품의 Maps API 사용 방법
참조
이미지 아이콘 사용하기
https://navermaps.github.io/maps.js.ncp/docs/tutorial-3-marker-image-icon.example.html
원하는 이미지를 마커 아이콘으로 사용하기
https://navermaps.github.io/maps.js.ncp/docs/tutorial-2-Marker.html
Class: naver.maps.Marker
https://navermaps.github.io/maps.js.ncp/docs/naver.maps.Marker.html#~ImageIcon
글 내용 중 잘못된 부분이 있거나, 첨부하실 내용이 있으시면 댓글로 남겨주세요. 공부하는데 많은 도움이 됩니다.
-- 기억의 유효기간은 생각보다 짧다. --
'언어 > JavaScript' 카테고리의 다른 글
| [카카오 지도] KAKAO 지도 앱 키(APP KEY) 발급 및 WEB 플랫폼 등록 방법 (2) | 2025.01.28 |
|---|---|
| [네이버 지도] NAVER 지도 초기화 하기 + 예제 (4) | 2025.01.10 |
| [네이버 지도] NAVER 지도에 마커(Marker) 표시하기 (단일,다중마커) + 예제 (0) | 2024.09.13 |
| [네이버 지도] NAVER 지도의 출력 언어 변경하기 + 예제 (5) | 2024.09.11 |
| [네이버 지도] NAVER 지도 생성하기 + 예제 (3) | 2024.09.11 |