◆ date타입 기본 placeholder
date타입 기본 placeholder는 아래와 같이 표시되며 브라우저에 따라 표시 형식은 조금씩 다르다.
<input type="date" class="form-control" id="startDate" name="startDate" max="9999-12-31"/>
<input type="date" class="form-control" id="endDate" name="endDate" max="9999-12-31"/>

◆ input [type='date']::before를 이용한 placeholder 지정
기본 placeholder를 지울 순 없지만 data- 속성과 css 지정을 통해서 아래와 같이 placeholder를 추가로 넣을 순 있다.
하지만 브라우저에 따라 적용되지 않을 수도 있다.
<input type="date" class="form-control" id="startDate" name="startDate" data-placeholder="시작일" max="9999-12-31"/>
<input type="date" class="form-control" id="endDate" name="endDate" data-placeholder="종료일" max="9999-12-31"/>input[type='date']::before {
content: attr(data-placeholder);
font-size: small;
font-weight: bolder;
color: gray;
}
| 브라우저 | Chrome | Microsoft Edge | Naver Whale | Firefox |
| 적용여부 | 〇 | 〇 | 〇 | ✕ |




◆ jQuery UI Datepicker를 이용한 placeholder
css를 지정해 placeholder를 지정하는 것은 브라우저에 따라 적용 안될 수도 있기 때문에 input type="date"를 input type="text"로 변경한 뒤 jQuery UI의 날짜 선택기를 적용해 placeholder를 지정하는 것도 하나의 방법이다.
input type이 "text"이기 때문에 "date"타입에서 기본으로 출력되던 placeholder가 노출되지 않는 장점이 있다.
<html>
<head>
<link rel="stylesheet" href="https://code.jquery.com/ui/1.12.1/themes/base/jquery-ui.css">
</head>
<body>
<input type="text" class="form-control" id="startDate" name="startDate" placeholder="시작일" maxlength="8"/>
<script src="https://code.jquery.com/jquery-3.6.0.min.js"></script>
<script src="https://code.jquery.com/ui/1.12.1/jquery-ui.js"></script>
<script>
$(function() {
// jQuery UI Datepicker 초기화 한다.
$("#startDate").datepicker({
// 날짜 형식을 YYYYMMDD로 지정한다.
dateFormat: 'yymmdd',
onSelect: function(dateText) {
// 날짜 선택 시 날짜를 YYYYMMDD 형식으로 입력 필드에 설정한다.
$(this).val(dateText);
}
});
// 날짜를 선택하지 않고 입력 필드에 직접 입력 시,
// 입력값을 YYYYMMDD 형식으로 제한하기 위해 아래와 같이 처리한다.
$("#startDate").on('input', function() {
var value = $(this).val();
// 8자리의 숫자만 입력 받기위해 숫자 이외의 문자는 제거한다.
if (!/^\d{0,8}$/.test(value)) {
$(this).val(value.replace(/[^\d]/g, ''));
}
// 입력값이 8자리인 경우, 유효한 날짜인지 확인하고 아니면 공백으로 입력 필드를 초기화
if (value.length === 8) {
var year = value.substring(0, 4);
var month = value.substring(4, 6);
var day = value.substring(6, 8);
if (year.length === 4 && month.length === 2 && day.length === 2) {
var date = new Date(year, month -1, day);
if (date.getFullYear() == year && date.getMonth() == (month - 1) && date.getDate() == day) {
$(this).val(year + month + day);
} else {
$(this).val('');
}
}
}
});
});
</script>
</body>
</html>
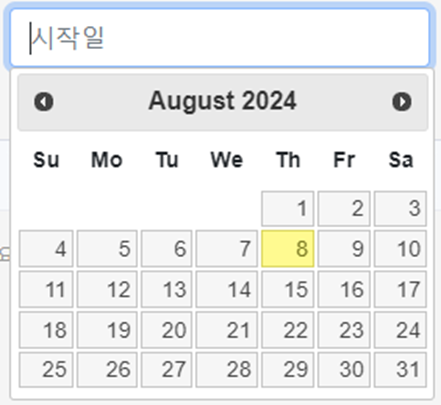
위 예제코드를 적용하면 placeholder로 지정한 글자가 설정된다.

입력 필드를 클릭하면 날짜 선택창이 뜨면서 날짜 선택이 가능해진다.

물론 입력 필드에 직접 입력도 가능하다.
직접 입력하게 되면 해당 날짜가 자동으로 선택된다.

참고로 초기설정 시 날짜 포맷을 아래와 같이 입력했는데
dateFormat: "yymmdd",
jQuery UI Datepicker에서 지원되는 날짜 포맷 형식은 다음과 같다.
yy: 4자리 연도 (예: 2024)
y: 2자리 연도 (예: 24)
mm: 2자리 월 (예: 08)
m: 1자리 또는 2자리 월 (예: 8, 08)
dd: 2자리 일 (예: 08)
d: 1자리 또는 2자리 일 (예: 8, 08)
글 내용 중 잘못된 부분이 있거나, 첨부하실 내용이 있으시면 댓글로 남겨주세요. 공부하는데 많은 도움이 됩니다.
-- 기억의 유효기간은 생각보다 짧다. --
'언어 > HTML (HyperText Markup Language)' 카테고리의 다른 글
| 구글 지도 API 없이 공유하기 기능으로 지도 표시하기 (0) | 2025.06.04 |
|---|---|
| [HTML] a 태그에서 JavaScript 호출할 때, onclick과 href의 차이 (1) | 2025.02.24 |
| iPhone(아이폰)에서 video가 전체화면 모드에서 재생되는 문제 (1) | 2025.01.08 |
| [HTML] input태그 date타입 년도 6자리 (YYYYYY-MM-DD)입력 해결방법 (2) | 2024.02.12 |