반응형
◆ 증상
아래의 코드를 실행한 결과 iPhone(아이폰)에서만 비디오가 전체 화면 모드에서 재생되는 문제가 발생했다.
<video muted autoplay controls loop>
<source src="<c:out value="${videoUrl}"/>" type="video/mp4">
</video>
◆ 원인
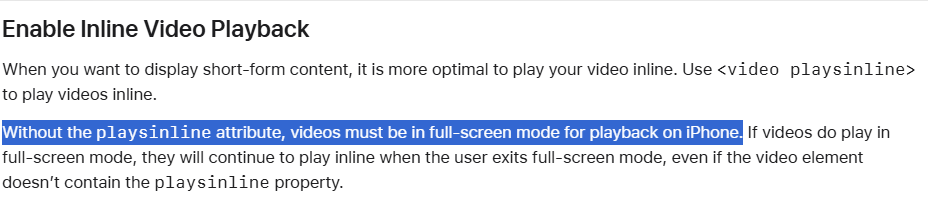
애플 개발자 문서를 살펴봤더니 playsinline 속성이 없는 video는 iPhone(아이폰)에서 전체화면으로 재생된다고 정책상 정해져 있었다.
문서에서 확인할 수 있듯이 iPhone(아이폰)에서만 전체 화면으로 적용되는 사항이기 때문에 iPad(아이패드), 안드로이드, 데스크톱 브라우저에서는 기본적으로 인라인 재생이 허용되며, playsinline이 없어도 전체 화면으로 강제되지 않는다.
참고로 iPhone(아이폰)에서 Safari가 아닌 Chrome, Firefox, Edge 등 다른 브라우저에서 video를 실행하는 경우도 iOS에서 실행되는 모든 브라우저는 iOS의 WebKit 렌더링 엔진을 사용하도록 강제되기 때문에 iOS의 Safari 정책이 동일하게 적용된다.


◆ 해결 방법
playsinline 속성을 명시적으로 지정하여 인라인 재생을 강제해 주면 된다.
<video muted autoplay controls loop>
<source src="<c:out value="${videoUrl}"/>" type="video/mp4">
</video>
<video muted autoplay controls loop playsinline>
<source src="<c:out value="${videoUrl}"/>" type="video/mp4">
</video>
참조
Enable Inline Video Playback
https://developer.apple.com/documentation/webkit/delivering-video-content-for-safari#Enable-Inline-Video-Playback
Enable Full-Screen Video Playback
https://developer.apple.com/documentation/webkit/delivering-video-content-for-safari#Enable-Full-Screen-Video-Playback
글 내용 중 잘못된 부분이 있거나, 첨부하실 내용이 있으시면 댓글로 남겨주세요. 공부하는데 많은 도움이 됩니다.
-- 기억의 유효기간은 생각보다 짧다. --
반응형
'언어 > HTML (HyperText Markup Language)' 카테고리의 다른 글
| 구글 지도 API 없이 공유하기 기능으로 지도 표시하기 (0) | 2025.06.04 |
|---|---|
| [HTML] a 태그에서 JavaScript 호출할 때, onclick과 href의 차이 (1) | 2025.02.24 |
| [HTML] input태그 date타입에 placeholder 지정하기 (2) | 2024.08.08 |
| [HTML] input태그 date타입 년도 6자리 (YYYYYY-MM-DD)입력 해결방법 (2) | 2024.02.12 |